Отладка в упражнениях по фронтенду
Большая часть упражнений с веб-доступом в профессии Фронтенд-разработчик тестируются библиотекой Testing Library. В таких упражнениях в тесты импортируется функция, запускающая фронтенд-приложение, и тесты симулируют поведение пользователя: кликают по кнопкам, заполняют поля форм и «читают» тексты ошибок.
Когда тесты получают неожиданный результат, выводится ошибка, с указанием состояния DOM — что ожидалось и что было получено. Но иногда может оказаться, что в веб-доступе всё работает, а тесты падают с ошибкой.
Как локализовать ошибку
- Изучите текст ошибки
- Перейдите к файлу с тестами и посмотрите, какие шаги выполняли тесты до строчки, на которой возникла ошибка
- Добавьте в код отладочную печать, чтобы увидеть входные и выходные данные перед каждым условием и для каждой функции
- Откройте веб-доступ и в нём консоль браузера
- Воспроизведите шаги тестов. Возможно, последовательность шагов и сообщения в консоли помогут найти ошибку
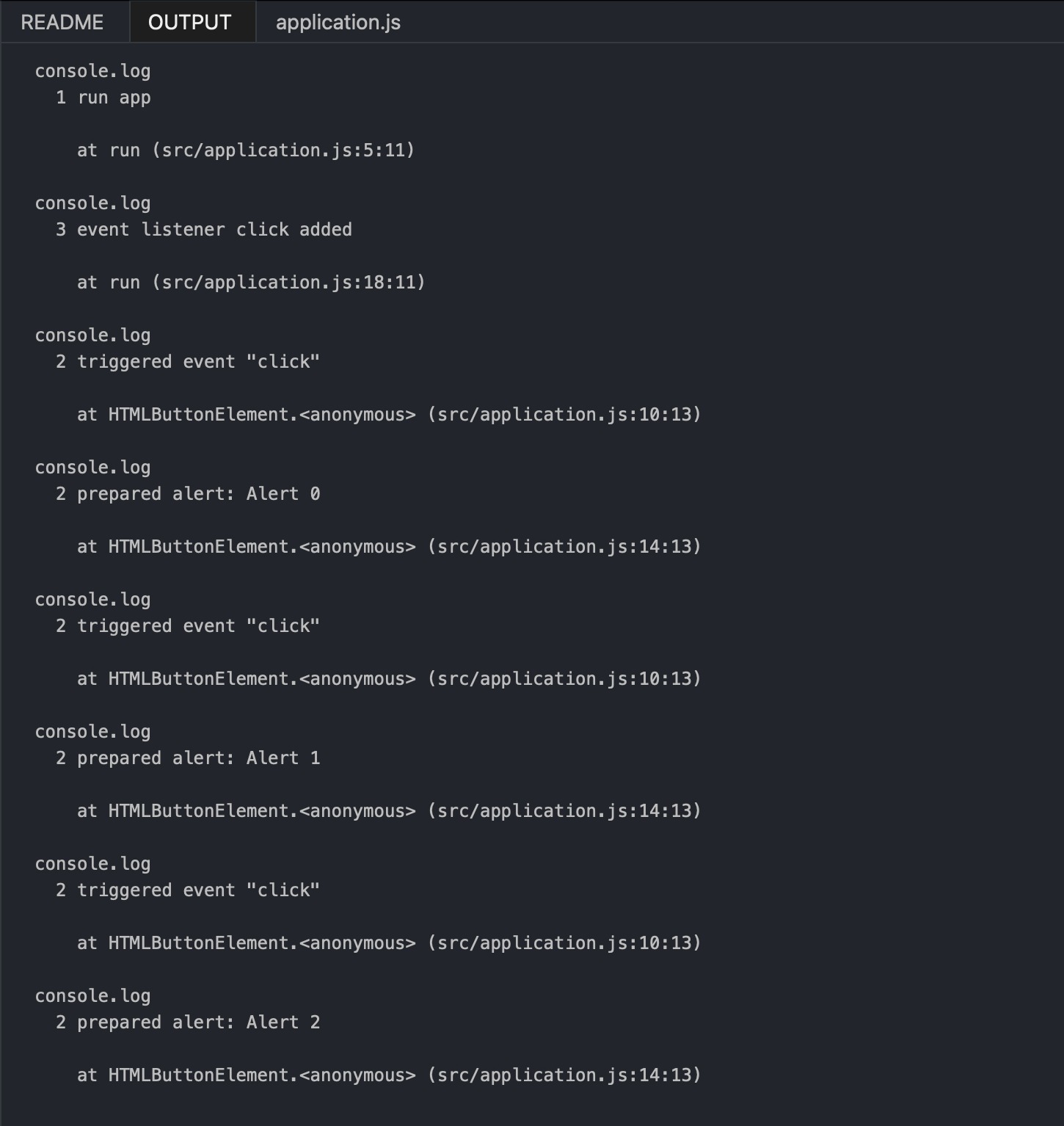
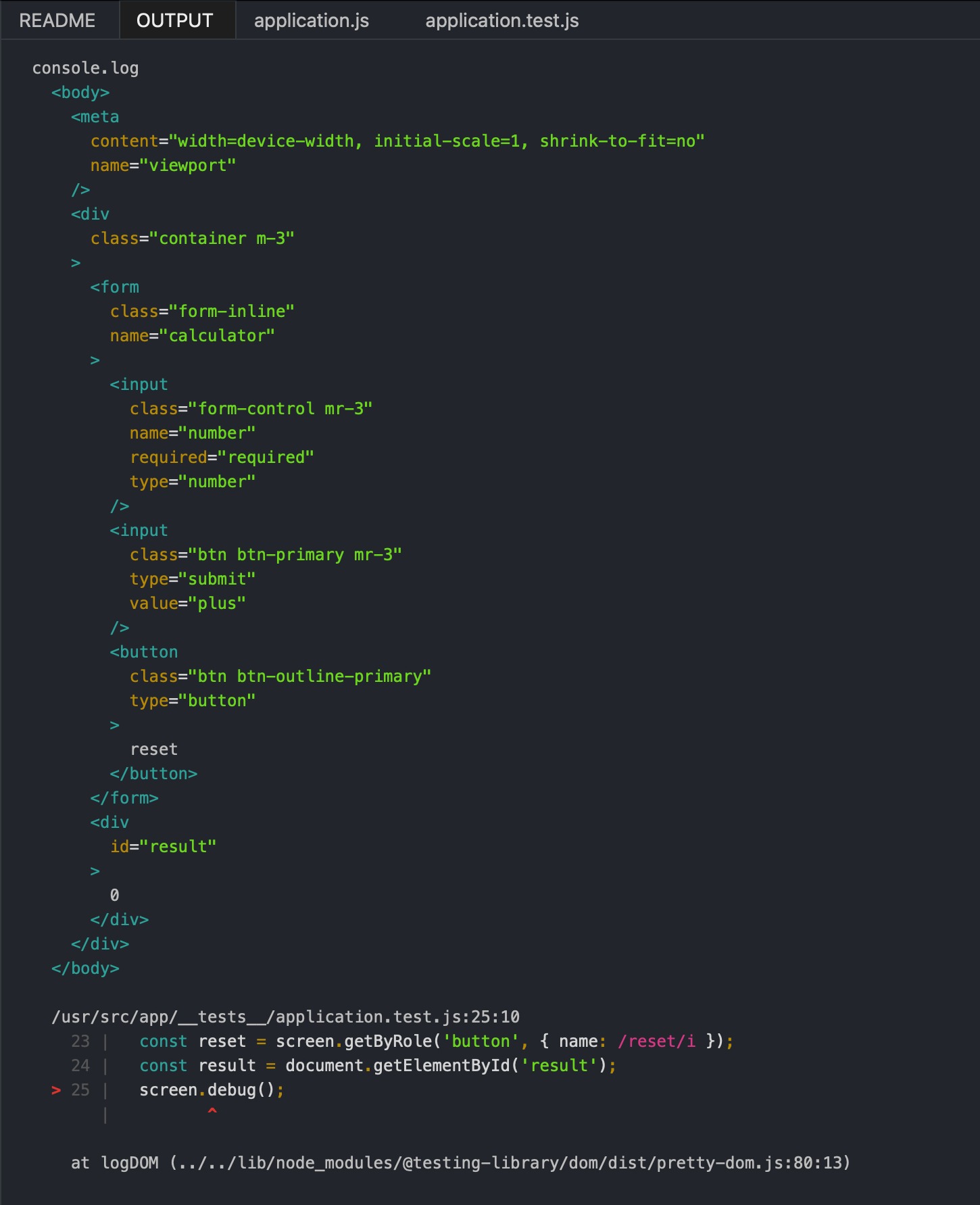
- Запустите повторно тесты и посмотрите, что показала отладочная печать на вкладке OUTPUT.

Как увидеть то же, что и тесты
Дополнительную информацию можно получить и от самих тестов.
При тестировании с использованием метода toMatchSnapshot() в файле с тестами на верхнем уровне будет объявлена функция getTree(), возвращающая форматированный HTML, который в настоящее время «видят» тесты. Его можно просто вывести через console.log(getTree()) . Для этого добавьте в тесты вызов отладчика после каждого действия и запустите проверку снова. Результаты его работы попадут на вкладку OUTPUT.
При тестировании через Testing Library аналогичную работу выполняет screen.debug() , этот отладчик сам отправляет результаты в консоль:
Отладка выполнена, причины ошибки непонятны
Если вы пока учитесь самостоятельно, то можете обратиться к другим студентам в нашем Сообществе. Если вы учитесь с наставником, обратитесь к нему, наставник поможет разобраться. А чтобы в вопросе легко мог разобраться другой человек:
- напишите, как вы думаете, почему произошла ошибка
- сохраните ваше решение и вставьте ссылку на него в сообщение
- хорошо, если в сохранённом решении будет отладочная печать — это позволит участникам сообщества получить максимум информации, чтобы помочь вам разобраться
- при составлении вопроса используйте наши рекомендации.